Human Machine Interface mit Webtechnologie
Der Maschinenbrowser
Auch für Maschinen lassen sich mit webbasierter Technik aufgeräumte und benutzerfreundliche Touchscreen-Bedienungen recht schnell erstellen. Benötigt eine Maschine einmal kein eigenes Display: Mobile Apps zur Steuerung sind erst recht kein Problem für diese Technik.

Mit der User Experience steht und fällt in der Regel der Erfolg des digitalen Produkts. Das gilt zunehmend auch für die Human Machine Interfaces (HMI) im Industrieumfeld. Doch in vielen Fällen bleiben die eingesetzten Lösungen weit hinter ihren Möglichkeiten zurück. Dabei ist das Invest in die Schnittstelle zum Nutzer aufgrund moderner Software-Architekturen und der Verbreitung standardisierter Technologien oft nicht einmal kostspielig.
Gute Interfaces sparen Zeit
Eine intuitiv bedienbare Benutzeroberfläche auf einem Touchscreen erleichtert die Arbeit an der Maschine und vermindert die Fehlerquote. Und die häufig fehlende Benutzerfreundlichkeit bestehender HMI-Lösungen erfordert lange Einarbeitungszeiten und kann schlimmstenfalls Produktionsausfälle durch Bedienfehler zur Folge haben. Die neunte Ausgabe von Rockwell Automations „State of Smart Manufacturing“ Report liefert Einblicke in Trends und Herausforderungen für Hersteller. Dazu wurden über 1.500 Fertigungsunternehmen befragt, knapp 100 der befragten Unternehmen kommen aus Deutschland. ‣ weiterlesen

KI in Fertigungsbranche vorn
Das Gesicht der Maschine
Klassische Interface-Programmierung auf Basis etwa von .NET unter Windows ist in der Implementierung vergleichsweise aufwendig und dauert entsprechend lange. Webbasierte Technologien treten an, um die Entwicklung und Implementierung attraktiver Oberflächen zu vereinfachen und dabei Kosten zu reduzieren.
Modulare Softwarearchitektur
Das browserbasierte Lösungen nicht direkt mit der verbauten Hardware, beispielsweise über OPC UA, kommunizieren können, ist in Wirklichkeit kein Nachteil, sondern der modularen Architektur geschuldet. Für die Kommunikation mit der Hardware wird ein unabhängiger Server auf Basis von Node.js eingesetzt. Das eigentliche User-Interface kommuniziert mit dem Server über WebSocket und HTTP. Durch diesen Aufbau sind Geschäftslogik und grafische Ausgabe von Anfang an getrennt und können unabhängig voneinander weiterentwickelt werden. Ein weiterer Vorteil eines Browserbasierten HMIs ist, dass die Entwicklung nicht zwingend auf der Hardware stattfinden muss. Abstimmungsprozesse können drastisch verkürzt werden, da das Interface auf jedem Desktop-Browser, Smartphone oder iPad getestet werden kann. Der Thin[gk]athon, veranstaltet vom Smart Systems Hub, vereint kollaborative Intelligenz und Industrie-Expertise, um in einem dreitägigen Hackathon innovative Lösungsansätze für komplexe Fragestellungen zu generieren. ‣ weiterlesen

Innovationstreiber Thin[gk]athon: Kollaborative Intelligenz trifft auf Industrie-Expertise
Alternativ mobil
Nicht jede Maschine benötigt zwingend einen Touchscreen. Gerade wenn es um die Überwachung und das Auslesen von Parametern einzelner Komponenten geht, ist eine mobile App oft eine gute Alternative. In diesem Fall kann ebenfalls ein Server auf Basis von Node.js die eigentliche Kommunikation mit der Hardware übernehmen. Falls die Hardware nicht leistungsstark genug ist, um einen Server auszuführen, kann sich eine native App darüber hinaus zum Beispiel direkt auf einen Socket schalten und Daten auslesen. Als Kommunikationskanal eignet sich hier besonders Bluetooth oder dessen stromsparende Variante Bluetooth Low Energie (BLE).
Aus der industriellen Praxis
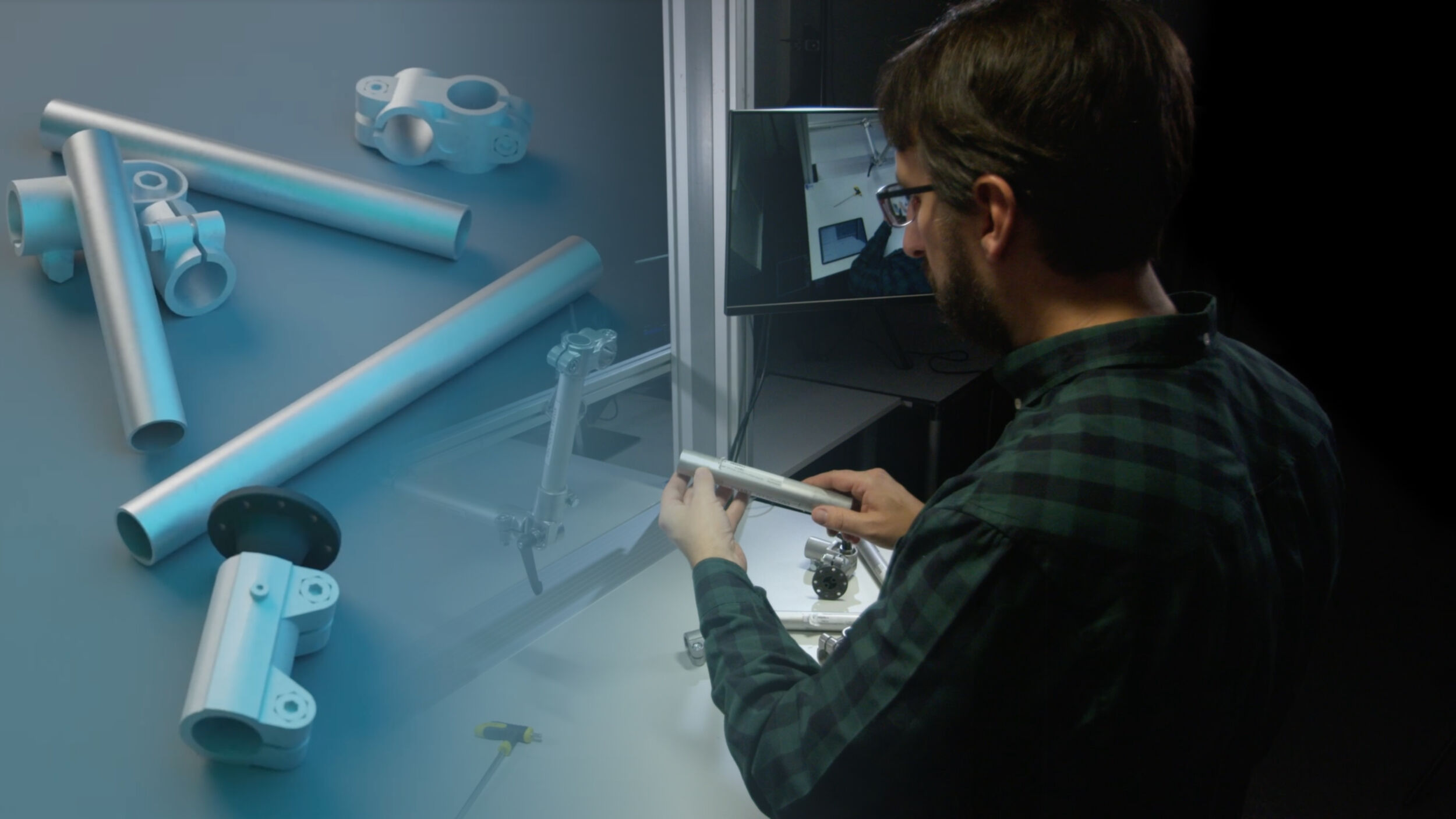
Einige nennenswerte Beispiele für die signifikante Wertsteigerung eines HMIs aufgrund einer durchdachten User Experience gibt es bereits. Die Digitalagentur Die Schittigs befasst sich mit der Verbesserung von HMIs und hat für das Unternehmen Orbitec ein benutzerfreundliches Touch-Interface für eine Orbitalschweißanlage entwickelt. Das Interface der Maschine wurde auf Basis von Node.js und React umgesetzt. Damit wurde die Komplexität im Umgang mit der Maschine erheblich reduziert und Arbeitsabläufe effizienter gestaltet. Für das Aufschalten auf Industriebauteilen und das Auslesen von Statusinformationen realisierte die Agentur für Bosch Rexroth den Digital Service Assistant auf Basis von React Native. Die App dient unter anderem dazu, Geräte zu überwachen, Fehler schneller zu erkennen und Ersatzteile oder Reparaturhilfe anfragen zu können.
Bereits 1988 gab es Statistiken darüber, dass man für einen einzigen Dollar, den man in eine bessere User Experience investiert, gleich 10 bis 100 Dollar wieder herausbekommt. Dieser beeindruckende Return on Investment (RoI) hat sich seither immer wieder bewahrheitet und gibt einen guten Einblick, weswegen eine herausragende UX längst zum Trend geworden ist. Weiterhin legen Statistiken aus 1995 und weiteren Jahren nahe, dass es um ein Vielfaches mehr kostet, ein Usability-Problem im Nachhinein zu beheben, als direkt am Anfang in die User Experience des Produktes zu investieren.