Visualisieren mit HTML5
Per Drag and Drop zur Benutzerschnittstelle
Klassische Scada- und HMI-Systeme stoßen an ihre Grenzen, wenn Maschinen und Anlagen zunehmend über Tablets, Smartphones oder direkt von einem Browser aus überwacht und gesteuert werden sollen. Hier setzen HTML-basierte Lösungen an, besonders, wenn sich die mitgelieferten Designtools ohne Spezialwissen bedienen lassen.

Entwicklungsingenieure und Systemintegratoren in den unterschiedlichen Branchen müssen sich immer wieder der Herausforderung stellen, für ihre Kunden Visualisierungslösungen zu entwickeln, die mit Scada- oder HMI-Systemen verschiedener Hersteller funktionieren. Zudem liegen Themen wie Fernzugriff, Cloudlösungen oder BYOD, kurz für Bring Your Own Device, im Trend, was den Aufwand für Visualisierungslösungen noch steigert. Lösungen auf der Basis von HTML5 können hier viel zeit sparen, wenn sie den Zusatzaufwand für die Entwickler reduzieren helfen. Die neunte Ausgabe von Rockwell Automations „State of Smart Manufacturing“ Report liefert Einblicke in Trends und Herausforderungen für Hersteller. Dazu wurden über 1.500 Fertigungsunternehmen befragt, knapp 100 der befragten Unternehmen kommen aus Deutschland. ‣ weiterlesen
KI in Fertigungsbranche vorn
Ein unabhängiges Werkzeug
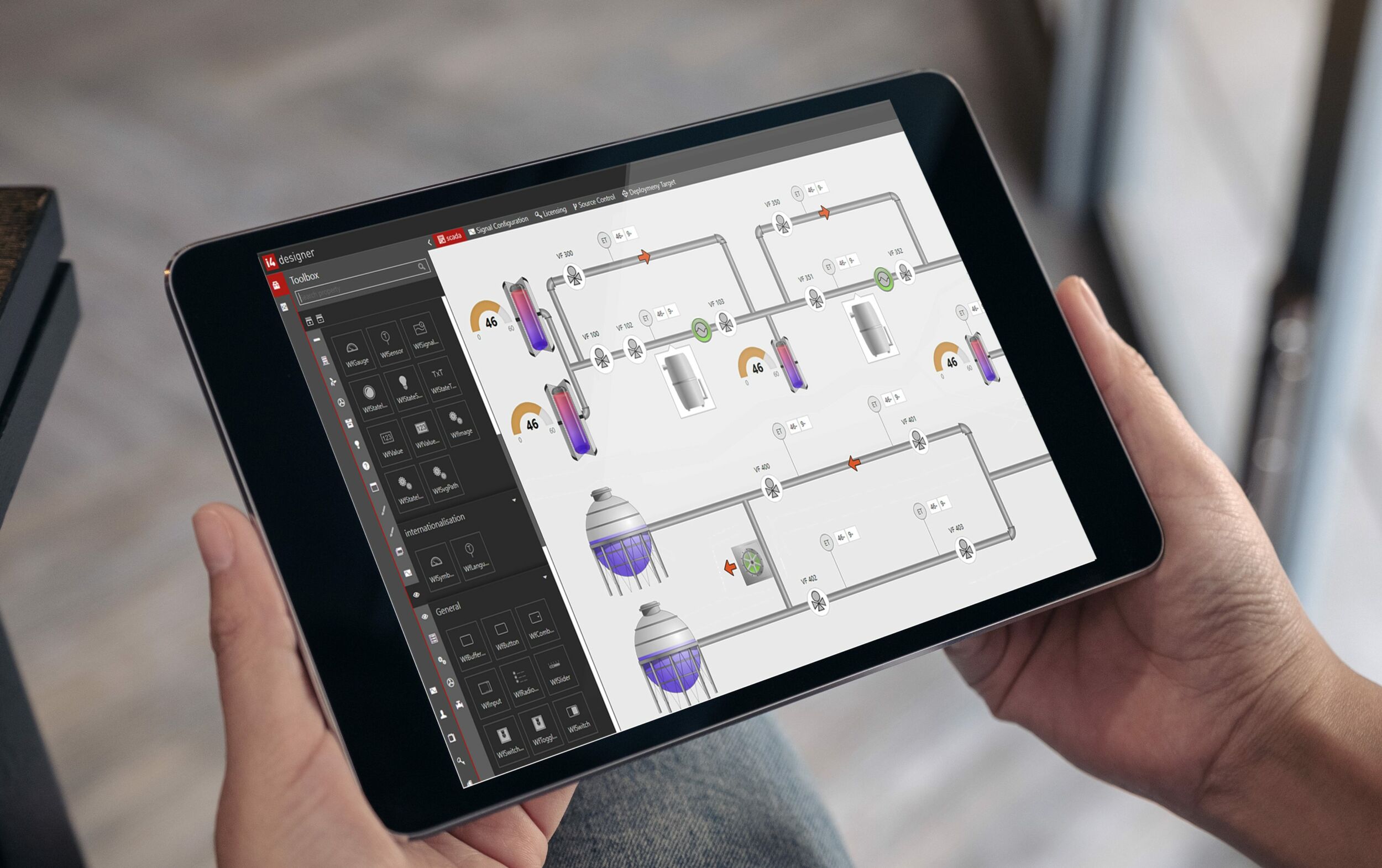
Für solche Aufgaben das Unternehmen Webfactory mit dem i4designer eine grafische, cloudgestützte Engineering-Plattform entwickelt, mit der sich HTML5-basierte Visualisierungen erstellen lassen. Dabei lässt sich das Werkzeug, das ursprünglich Bestandteil der Scada-Software von Webfactory war, auch unabhängig davon für andere am Markt vorhandenen Scada- und HMI-Anwendungen einsetzen. Wenn Anwender alle Visualisierungsaufgaben mit einer Software entwickeln, soll sich der Entwicklungsaufwand insgesamt deutlich reduzieren lassen. Anwendungen können beispielsweise durch den Import von Textdateien generieren werden, was bis zu 90 Prozent der Entwicklungszeit einsparen kann. Der Thin[gk]athon, veranstaltet vom Smart Systems Hub, vereint kollaborative Intelligenz und Industrie-Expertise, um in einem dreitägigen Hackathon innovative Lösungsansätze für komplexe Fragestellungen zu generieren. ‣ weiterlesen
Innovationstreiber Thin[gk]athon: Kollaborative Intelligenz trifft auf Industrie-Expertise
Mehr als 1.000 Symbole
Das Tool beinhaltet eine Bibliothek mit mehr als 1.000 Standardsymbolen, die für unterschiedliche Visualisierungsprojekte genutzt werden können. Diese können via Drag and Drop positioniert, ausgerichtet und angepasst werden. Die Visualisierung lässt sich quasi in Echtzeit überprüfen, da sich aktuelle Prozesswerte während der Projektierung anzeigen lassen, entweder vom Zielsystem oder in einer Simulation. Zu der Standardbibliothek gehören auch statische Symbole wie Behälter und Gebäudegrundrisse sowie Schalter zum Einschalten von Geräten oder dem Setzen von Werten. Anzeigeformate für numerische Werte können definiert werden und Hintergrundfarben sind abhängig von SPS-Variablen einstellbar. Bei Bedarf lässt sich die Symbolbibliothek mit einem Software Development Kit (SDK) jederzeit durch eigene Symbole ergänzen. Um den Engineering-Aufwand zu reduzieren, kann der Anwender sich Mastertemplates mit Parameterübergabe erstellen, die sich auf weitere Projekte übertragen lassen. Zudem ist es möglich, einfachere Projekte fast automatisiert zu erstellen. Dabei lässt sich die Visualisierung an individuelle Designs und CI-Vorgaben anpassen.