Wie funktioniert User Experience Design?
Mittler zwischen Mensch und Maschine

Usability – Informationen strukturieren
Sind die Nutzerbedürfnisse geklärt, gilt es diese mit den richtigen Informationen und Möglichkeiten zu bedienen. In der Praxis geht es hier vor allem darum, unbenötigte Elemente konsequent aus dem Interface zu verbannen. Denn oft wird der Fehler gemacht, alle technisch verfügbaren Informationen gleichzeitig anzuzeigen, weil es die Technik hergibt. Das nutzt praktisch nichts, sondern sorgt im Gegenteil oft für Verwirrung, Frustration und Ablehnung bei der jeweiligen Nutzergruppe. Das kann dazu führen, dass Anwender vielversprechende Technologien ignorieren, weil sie sie nicht verstehen oder ihre Anwendung als zu kompliziert erachten. Es geht um Dosierung von Informationen. Das heißt, sie zum richtigen Zeitpunkt im richtigen Umfang zu präsentieren. Dieser Vorgang ist Use-Case-getrieben, orientiert sich also an konkreten Nutzungszusammenhängen. Wer weiß, an welcher Stelle der Nutzer eine bestimmte Information erwartet, kann den Fokus darauf legen und andere Informationen verknappen. Das macht es wahrscheinlicher, dass der Nutzer diese Information findet und als relevant wahrnimmt. Daher ist es in den meisten Fällen ratsam, das Interface trotz gleicher Datenbasis auf die jeweiligen Rollen anzupassen. So werden UX-Designer den unterschiedlichen Anforderungen gerecht und schaffen ein besseres Benutzererlebnis für jede einzelnene Rolle.
User Interface – Visualisierung der Daten
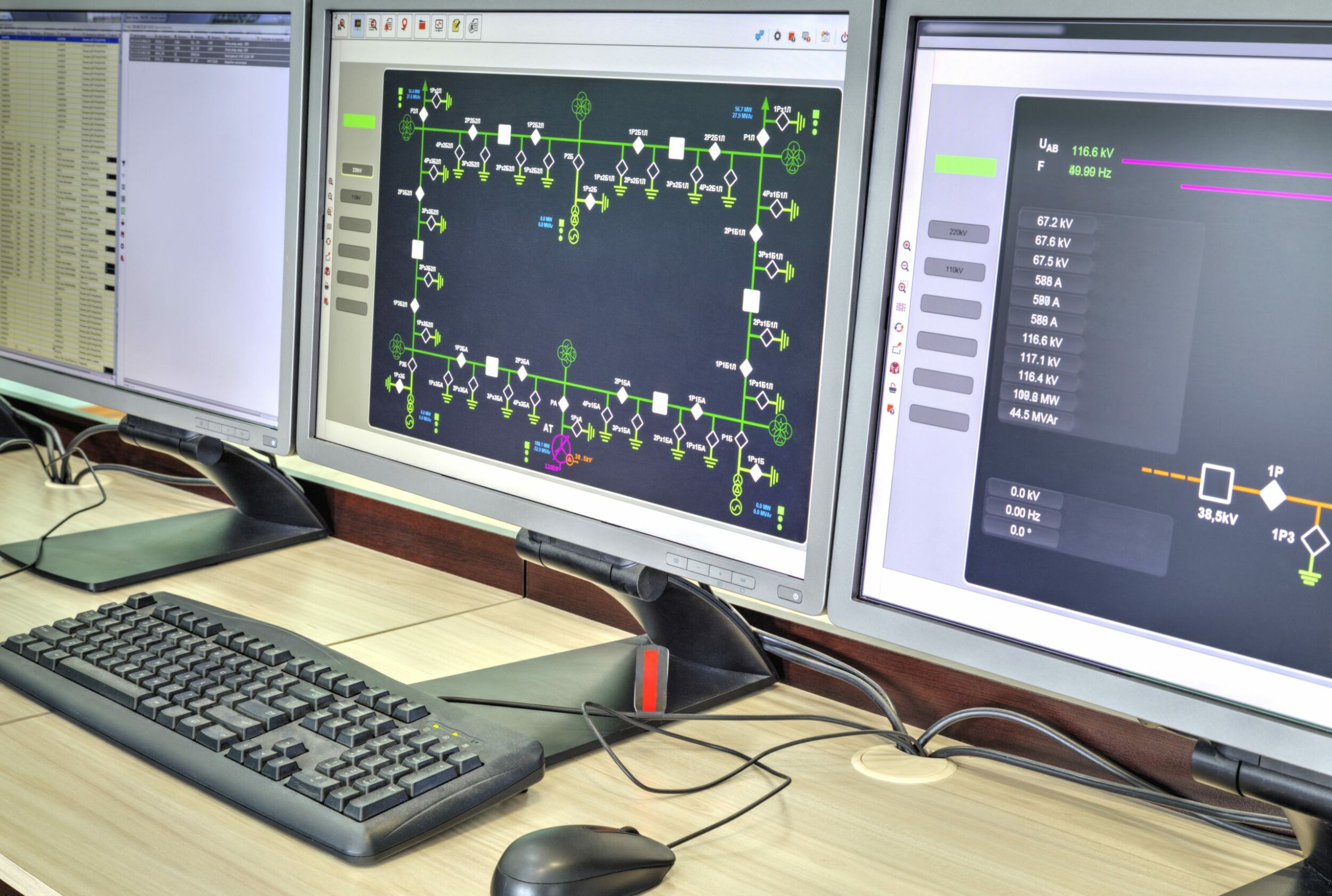
Im letzte Schritt eines User-Experience-Design-Prozesses werden die vorangegangenen Überlegungen in ein User Interface (UI) übersetzt. Diese Etappe wird oft mit dem gesamten UX-Prozess verwechselt, ist aber nur der sichtbare Teil davon. Durch Layout, Typographie, Farbe, Weißraum, Form, Bilder, Illustrationen, Animationen und Interaktionen werden abstrakte Daten visualisiert. So kann ein Chart beispielsweise eine große Menge an Daten in Sekundenschnelle begreifbar machen. Durch das Zusammenspiel aus Farbe, Weißraum und Typographie wird eine optische Hierarchie erzeugt, die dem Nutzer zu erfassen hilft, welche Aktionen gerade wichtig sind. Illustrationen und Animationen beleben karge Datenwüsten. Interaktionen lassen den Nutzer verstehen, woher eine Information kommt. Weiterhin lassen sich die genannten Elemente so kombinieren, das ein Markenerlebnis erzeugt – also den Eindruck vermittelt, sich im Kosmos einer Marke zu bewegen. Das kann je nach Absender ein stärkeres Gefühl der Identifikation mit der Software erzeugen. Die neunte Ausgabe von Rockwell Automations „State of Smart Manufacturing“ Report liefert Einblicke in Trends und Herausforderungen für Hersteller. Dazu wurden über 1.500 Fertigungsunternehmen befragt, knapp 100 der befragten Unternehmen kommen aus Deutschland. ‣ weiterlesen

KI in Fertigungsbranche vorn
Ein ganzheitlicher Prozess
Alle drei Säulen des UX-Design-Prozesses lassen sich kaum isoliert betreiben, da sie eng miteinander verzahnt sind. Es ist daher notwendig, die Zeit für alle drei Prozessabschnitte in die Softwareentwicklung einzuplanen. Nur so lassen sich grobe Fehlentwicklungen schon früh im Prozess ausschließen. Zudem ist es ratsam, diese Schritte in Intervallen zu wiederholen, um auf veränderte Anforderungen und Feature Requests reagieren zu können. Der Thin[gk]athon, veranstaltet vom Smart Systems Hub, vereint kollaborative Intelligenz und Industrie-Expertise, um in einem dreitägigen Hackathon innovative Lösungsansätze für komplexe Fragestellungen zu generieren. ‣ weiterlesen
Innovationstreiber Thin[gk]athon: Kollaborative Intelligenz trifft auf Industrie-Expertise
Zählbare Ergebnisse
Gute Bedienoberflächen sind kein Selbstzweck. Letztendlich zahlt es sich immer aus, den Kunden, Nutzer und Menschen im Fokus des Entwicklungsprozesses zu platzieren. Denn es ist der Mensch, für den wir unsere Produkte entwickeln und der mit ihnen zum gesellschaftlichen Fortschritt beiträgt.