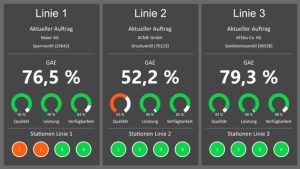
Dashboard-Gestaltprinzipien
Anzeigen mit System gestalten
Ohne es zu bemerken, beeinflussen Websites, Programme oder Apps unsere Wahrnehmung und so auch unsere Handlungen. Denn die Frontends folgen bestimmten Regeln – den Gestaltprinzipien. Sie helfen, ein ansprechendes und verständliches Dashboard zu entwerfen.

Die Gestaltprinzipien bieten einen psychologischen Ansatz dafür, wie das menschliche Gehirn visuelle Informationen wahrnimmt und ordnet. Die dahinterstehende Theorie wurde in den 1910er und 1920er Jahren von dem deutschen Psychologen May Wertheimer und seinen Kollegen entwickelt. Seitdem hat sie Eingang in verschiedene Bereiche gefunden, u.a. in die Designtheorie. Die Gestaltprinzipien befassen sich mit der Wahrnehmung von kohärenten Objekten und gehen von der Tatsache aus, dass die menschliche Wahrnehmung bei der Verarbeitung von Informationen auf Erfahrungen zurückgreift. Wenn Menschen etwa ein Gemälde betrachten, sehen sie nicht einzelne Pinselstriche, sondern das gesamte Bild. Verstehen Grafikdesigner, wie Betrachter visuelle Informationen interpretieren, können sie diese bewusst einsetzen, um visuelle Beziehungen hervorzuheben und effektiver zu kommunizieren.
Sieben Prinzipien
In der Gestaltpsychologie wird die menschliche Wahrnehmung als Fähigkeit beschrieben, Strukturen und Ordnungsprinzipien in Sinneseindrücken auszumachen. Diese werden mit den sogenannten Gestaltprinzipien definiert. Sie liefern eine Erklärung, warum wir Grafiken als sinnvolle Gruppierungen und nicht als Anhäufung von Pixeln und Punkten sehen. Es gibt mehrere duzend Gestaltprinzipien – nachfolgend werden die wichtigsten 7 aufgezählt, die für die Gestaltung eines Dashboards eine Rolle spielen.


Das Prinzip der Ähnlichkeit
Elemente auf deinem Dashboard können sich in Farbe, Form, Größe oder Ausrichtung gleichen oder ähneln. Dabei werden Elemente, die ähnlich sind, von unserer Wahrnehmung gruppiert und als zusammengehörig wahrgenommen. Gleichzeitig werden Elemente, die sich in ihren Merkmalen unterscheiden, als unabhängig voneinander wahrgenommen.
Prinzip der Nähe
Räumliche Nähe kann Elemente als Teil einer Einheit wirken lassen. Verwandte Elemente sollten also nah beieinander platziert werden. Übrigens können sich die Gestaltprinzipien auch gegenseitig aufheben. So werden nahe beieinander liegende Elemente, auch wenn sie ähnlich sind, oft als Teil einer Gruppe wahrgenommen. Die neunte Ausgabe von Rockwell Automations „State of Smart Manufacturing“ Report liefert Einblicke in Trends und Herausforderungen für Hersteller. Dazu wurden über 1.500 Fertigungsunternehmen befragt, knapp 100 der befragten Unternehmen kommen aus Deutschland. ‣ weiterlesen
KI in Fertigungsbranche vorn


Das Prinzip der Prägnanz
Durch bewusstes Hervorheben eines Merkmals können einzelne Elemente von anderen Elementen deines Dashboards abgehoben werden. Farben oder Varianz in der Größe der Elemente, können diese in den Vordergrund rücken.
Prinzip der Kontinuität
Das Gehirn füllt automatisch fehlende Linien auf oder setzt sinnvolle Fortsetzungen fort. Deshalb neigen Menschen dazu, Objekte, die entlang einer durchgehenden Linie angeordnet sind, im Vergleich zu anderen Figuren als zusammenhängend wahrzunehmen. Das ist auch der Grund, warum etwa Tabellenzeilen und -spalten auch ohne Trennlinie als solche erkannt werden können.


Die gemeinsame Region
Elemente, die innerhalb einer gemeinsamen Region liegen, werden als zusammengehörig gesehen. Sobald also ein Rahmen oder eine optische Abgrenzung, etwa in Form von Farbflächen oder Konturlinien um einzelne Elemente gezogen werden, ändert sich die Gruppierung.
Prinzip der Verbundenheit
Miteinander verbundene Elemente werden als eine Einheit wahrgenommen. Das Prinzip der Verbundenheit kann die Prinzipien der Nähe und der Ähnlichkeit übertrumpfen. Einzelne Elemente auf dem Dashboard können so einander zugeordnet werden. Zwar sollten beim Konzipieren eines Dashboards nicht alle Prinzipien berücksichtigt werden, doch Designer sollten im Hinterkopf behalten, wie die Psychologie des Designs im menschlichen Gehirn funktioniert und welche Auswirkungen dies auf den Betrachter oder die Betrachterin haben kann. Anstatt zahlreiche Elemente also quasi wahllos auf einem Dashboard zu verteilen und anzuordnen, sollten sich die Designer fragen: Der Thin[gk]athon, veranstaltet vom Smart Systems Hub, vereint kollaborative Intelligenz und Industrie-Expertise, um in einem dreitägigen Hackathon innovative Lösungsansätze für komplexe Fragestellungen zu generieren. ‣ weiterlesen
Innovationstreiber Thin[gk]athon: Kollaborative Intelligenz trifft auf Industrie-Expertise
- • Welche Elemente gehören zusammen?
- • Was ist wichtig und muss hervorgehoben werden?
- • Welche Hierarchie liegt den einzelnen Informationen zugrunde?


Die Checkliste
Die nachfolgende Checkliste dient zur besseren Einprägung und Umsetzung:
Die Elemente kennen: Dashboard-Designer sollten sich darüber im klaren sein, welche Elemente zusammengehören und welche von Bedeutung sind.
Den Gesetzen hörig: Ob gewollt oder nicht, Gestaltprinzipien wirken. Es ist also besser, sie bewusst anzuwenden, um unbewusste falsche Zuordnungen zu vermeiden.
Vier Augen sehen mehr als zwei: Designer sollten sich Feedback einholen, ob das Dashboard auch die Message enthält, die vermittelt werden soll.